
이전에도 쓰던 라이브러리인데
이번에 수정 할 부분이 생겨서 다시 찾아보있더니
업데이트가 많이 되었다.
FullCalendar - JavaScript Event Calendar
Open Source... With over 10 years of open source and over 120 contributors, FullCalendar will always have a free and open source core. Learn more
fullcalendar.io
더 다양해진 기능들과
깔끔해진 디자인으로 업데이트 된거 같다.
아래는 데모 사이트
Demos | FullCalendar
fullcalendar.io




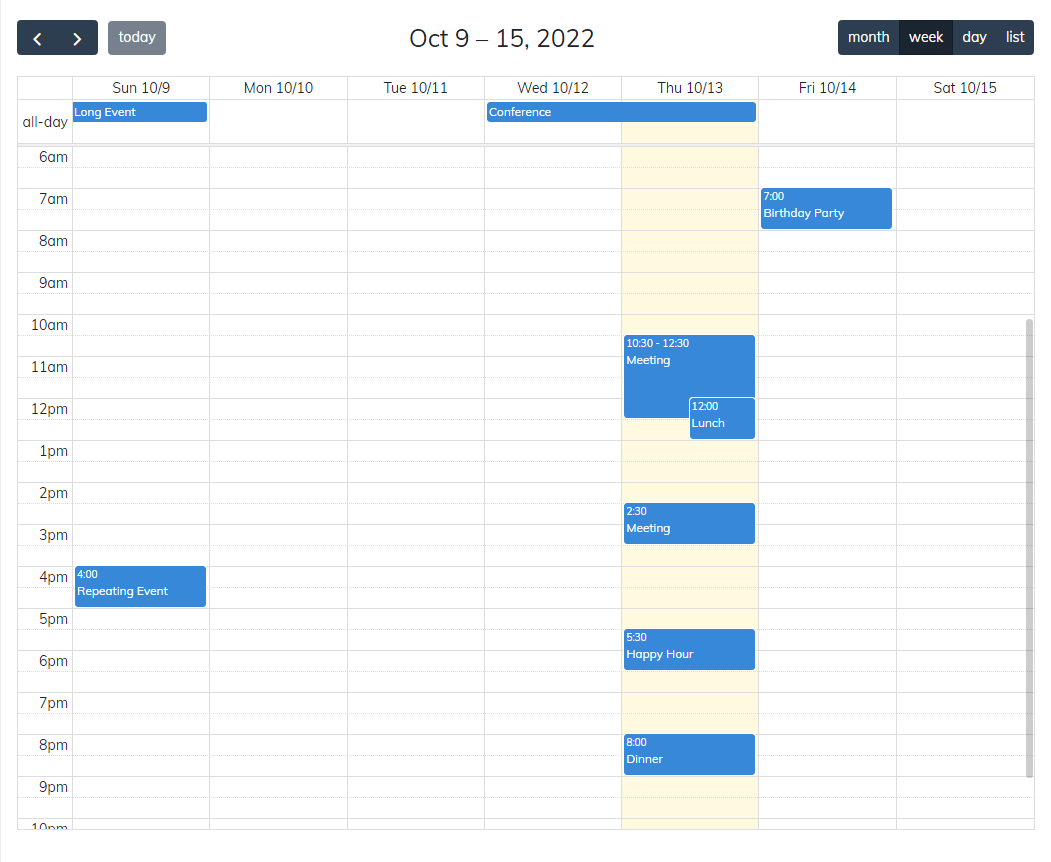
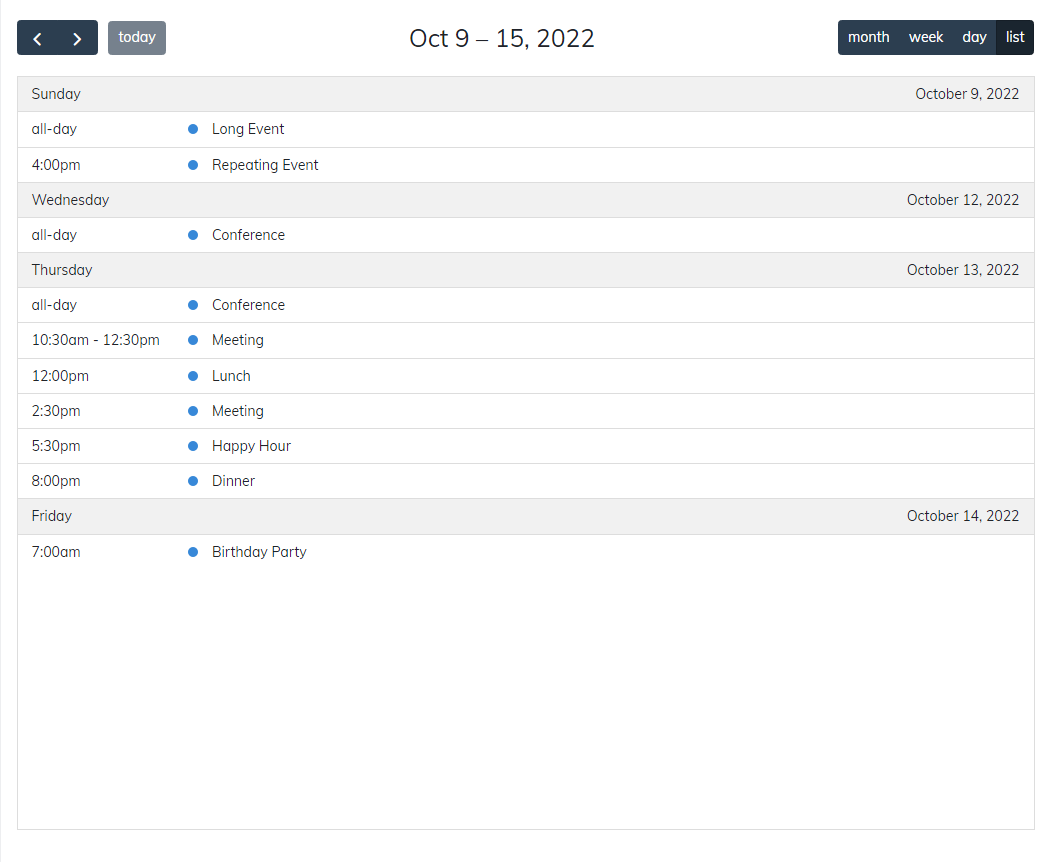
기본적으로 월별, 주별, 일별, 리스트로 사용 할 수 있다.
데모페이지로 이동하면 더 많은 기능을 확인 해볼 수 있다.

배경색으로 이벤트를 표시 할 수 있다.

여러가지 테마를 선택해볼 수 있다.
다양한 디자인로 캘린더를 만나볼 수 있다.

다양한 언어를 지원한다.

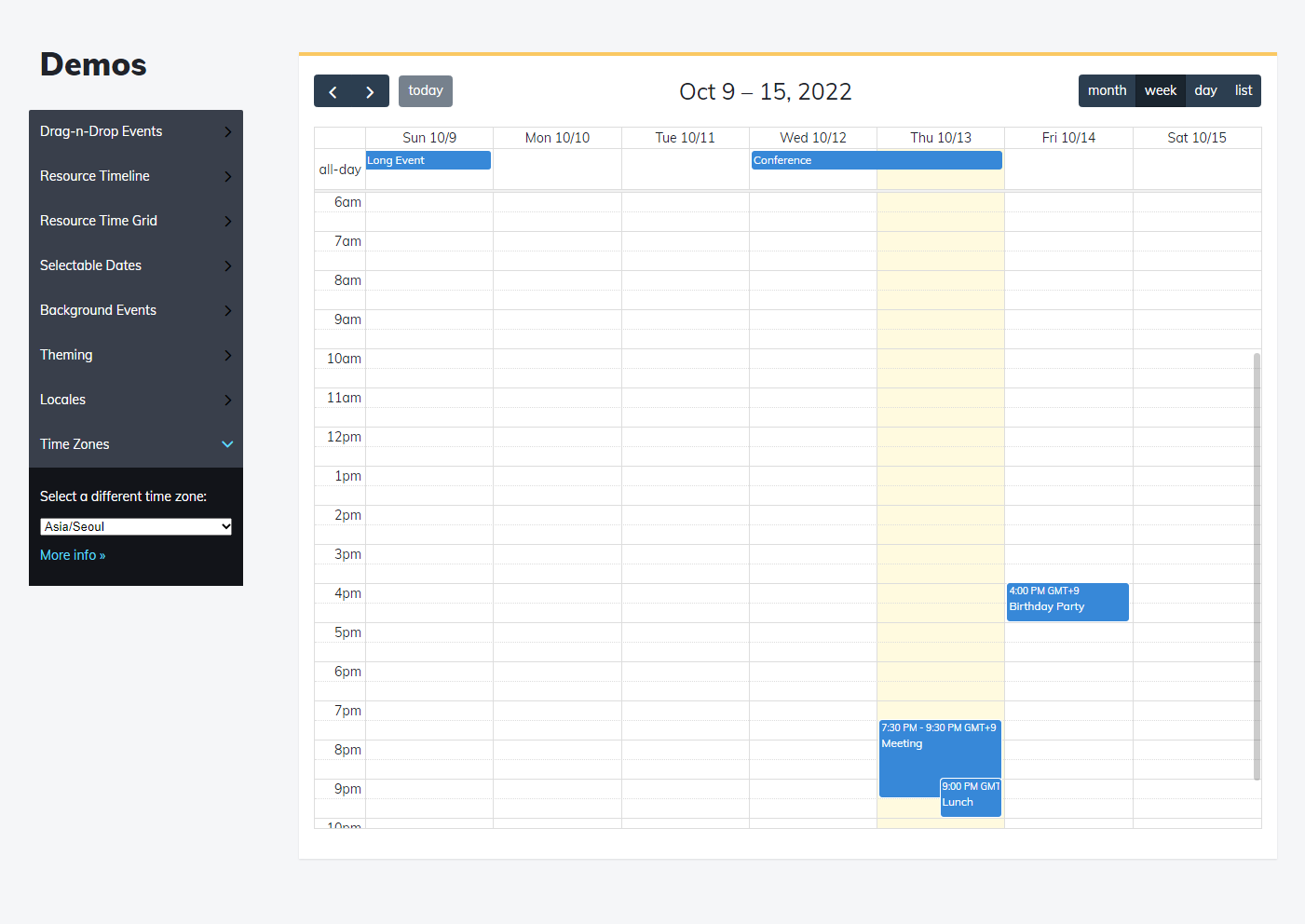
다양한 시간대를 설정 할 수 있다.

zip파일로 다운받기, CDN 사용, NPM설치.
표준 번들은 3가지 방법으로 사용 할 수 있다.
기본적인 사용법은 아래와같다.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar/main.css' rel='stylesheet' />
<script src='fullcalendar/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>initialView는 기본적으로 보여줄 형태를 설정 하는데
dayGridMonth, timeGridWeek, timeGridDay, listWeek, listMonth 를 선택 할 수 있다.
Initialize Globals Demo - Demos | FullCalendar
Edit in CodePen initialization of calendar with browser globals
fullcalendar.io
표준 번들은 아래와 같은 패키지를 가지고 있다.


@fullcalendar/core
@fullcalendar/interaction (for date selecting, event dragging & resizing)
@fullcalendar/daygrid (for month and dayGrid views)
@fullcalendar/timegrid (for timeGrid views)
@fullcalendar/list (for list views)
@fullcalendar/bootstrap5 (requires 3rd-party Bootstrap 5 and Bootstrap-Font packages. more info)
@fullcalendar/bootstrap (requires 3rd-party Bootstrap 4 and FontAwesome packages. more info)
@fullcalendar/google-calendar (more info)
필요한 패키지만 선택해서 설치 할 수 있다.
npm install @fullcalendar/core @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/list
기본 날짜 선택
로컬 기준 시간으로 사용하는 것이 보통이다.
initialDate는 필수 옵션은 아니어서 추가하지 않으면 오늘날짜로 기본 설정된다.
var calendar = new Calendar(calendarEl, {
timeZone: 'local',
initialDate: new Date(2018, 8, 1)
})
범위 선택
이벤트를 실행 할 수 있는 범위를 설정 할 수 있다.
날짜 범위 밖의 날짜는 회색으로 표시되면서 이벤트 사용이 제한된다.
validRange: {
start: '2022-10-01',
end: '2022-10-20'
},
이벤트 관련 DOCS > https://fullcalendar.io/docs/event-model
Event Model - Docs | FullCalendar
fullcalendar.io
기능이 너무 많아서 살펴볼게 많다.
이벤트와 시간에 관련된 옵션이 많아서 좀 복잡하지만
다양한 기능을 구현 해볼 수 있을 것 같아서
재밌는 라이브러리라고 생각된다.
'IT' 카테고리의 다른 글
| Spring 프로젝트 구조와 계층 패턴 (Controller, Service, Repository, Entity) (1) | 2025.02.22 |
|---|---|
| [해외주식API] polygon.io - 글로벌 주식 데이터 무료 API (0) | 2023.04.14 |
| [Laravel] npm 에러 (Error: Cannot find module 'are-we-there-yet') (0) | 2022.04.20 |
| [PhpStorm] Bitbucket 로그인 에러 (0) | 2022.03.14 |
| [Window11] 내 컴퓨터 윈도우11로 업그레이드 하기. (0) | 2021.10.06 |