반응형
사이드 영역에 구글애드센스 배너를 삽입하려고 한다.
먼저 플러그인메뉴로 이동한다.
배너출력을 선택한다.

아 그렇구나 하면서 적용 클릭.

구글 애드센스로 이동한다.
배너 영역에 삽입할 스크립트를 얻기 위해서이다.
1. 광고의 개요 메뉴로 이동.
2. 광고 단위 기준 클릭
3. 디스플레이광고 클릭

광고 단위 만들기는 아주 간단하다.
1. 광고의 이름을 입력한다.
2. 수직형을 선택
3. 만들기 클릭
사이드에 넣을 배너는 세로로 길쭉한 모양이니 수직형을 선택한다.

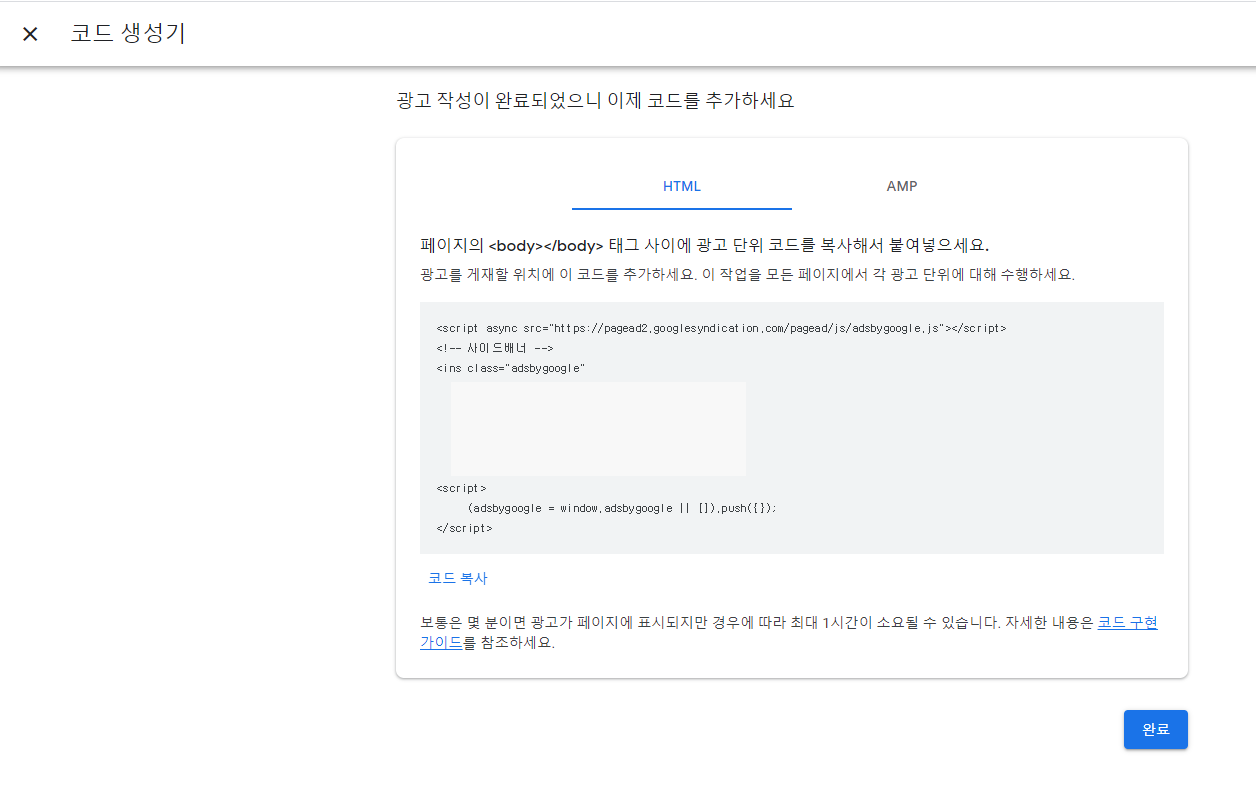
만들기를 클릭하면 아래와 같이 코드를 생성해준다.
HTML영역에 있는 코드를 복사한다.

다시 티스토리 블로그 관리자 화면으로 돌아온다.
먼저 블로그의 스킨이 사이드바노출이 있는지 확인해야한다.
꾸미기 메뉴의 사이드바를 선택 한다.
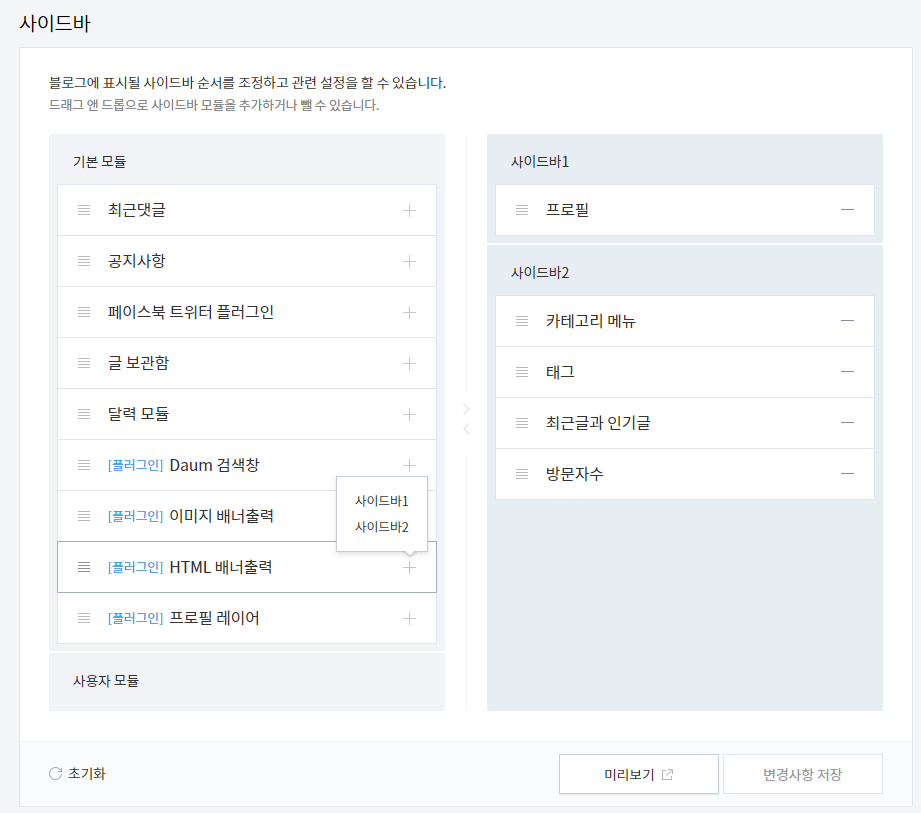
사이드바 기본 모듈에서 이미지 배너 출력을 추가할 것이다.
'HTML배너출력'의 +를 클릭하면 사이드바 영역을 선택 할 수 있다.

사이드바1의 프로필 아래에 추가 했다.

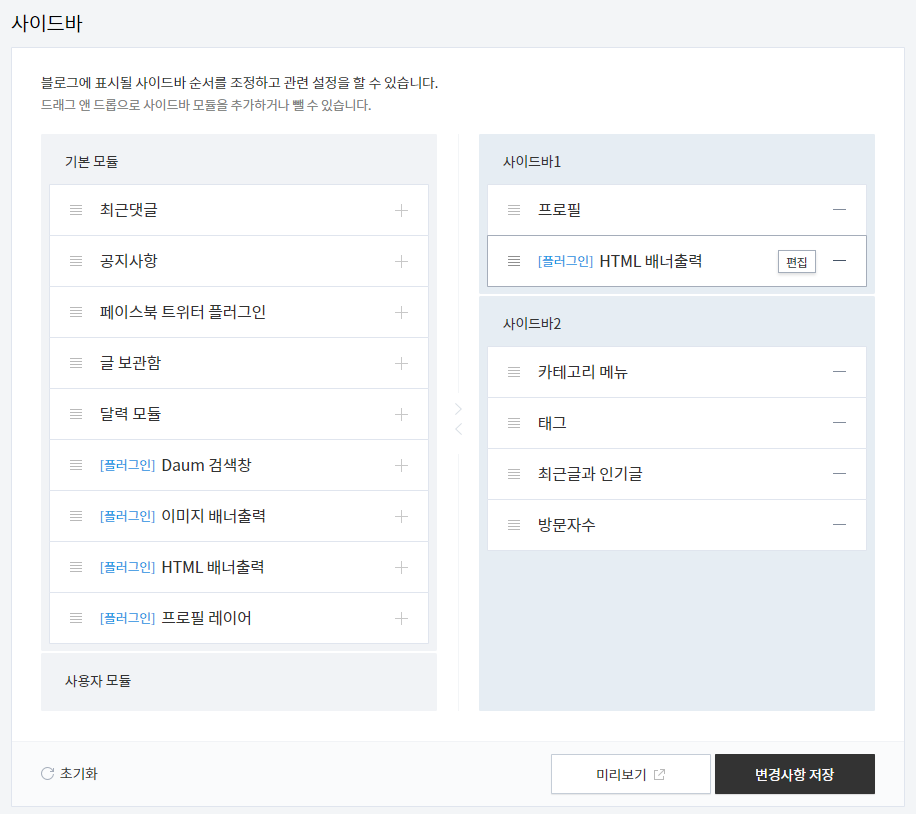
추가된 플러그인에 편집버튼을 클릭하면 HTML소스를 입력하는 팝업이 뜬다.
배너 이름을 입력해주고 아까 복사한 스크립트 소스를
HTML소스 영역에 붙여넣기 한다.
사용자 모뉼에 저장을 선택.
그리고 확인 버튼 클릭.

'사용자 모듈' 영역이 생기면서 '사이드배너'라는 모듈이 추가되었다.
이대로 변경사항 저장 클릭~!

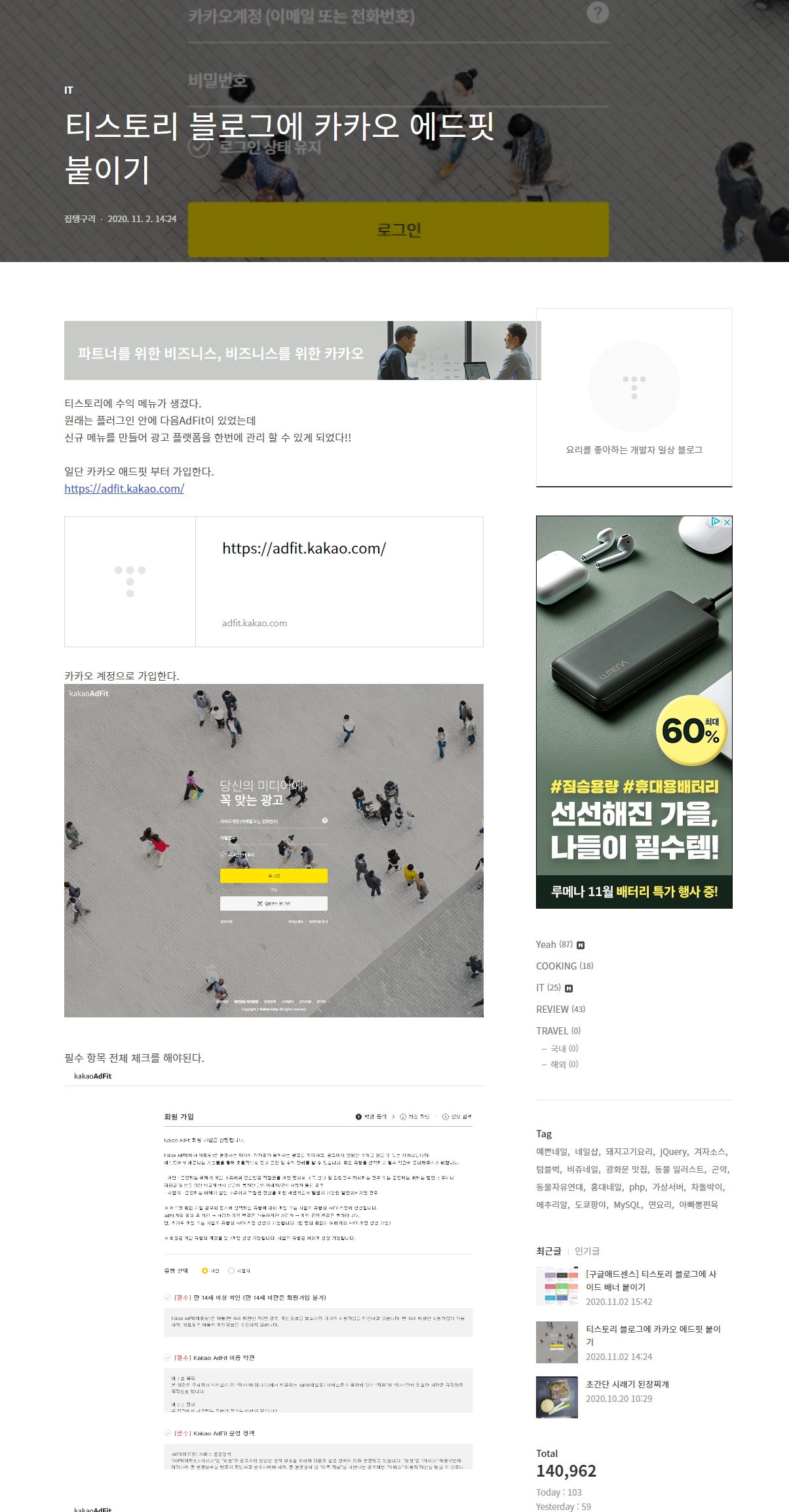
자 그럼 아무 게시글이나 클릭해서 확인해본다.
가장 최신글인 에드핏 붙이기 글을 본다.

글상단의 광고가 겹쳐서 이상하다.
프로필과 광고의 위치를 바꿔버렸다.

그런대로 볼만하다.
반응형
'생활정보' 카테고리의 다른 글
| 카카오페이지 캐시 환불하기 (캐시 PASS 자동충전 환불) (0) | 2020.11.17 |
|---|---|
| [SK] 이용계약 등록 사항 증명서 발급받기 (0) | 2020.11.12 |
| 티스토리 블로그에 카카오 에드핏 붙이기 (0) | 2020.11.02 |
| [Google AdSense] 애드센스 수익금 지급받기! (신한은행 쏠) (10) | 2020.01.29 |
| 현대 M포인트 현금으로 전환하기 (0) | 2019.11.20 |