VanillaJS란?
공식 사이트에서는 쉽고빠르고 가벼운 크로스 플랫폼 프레임워크라고 소개되어 있다.
그냥 순수 자바스크립트코드로 작성하는것.
jQuery보다는 압도적으로 빠르고 크로스 브라우징이 잘 되는 특성이 있다.
VanillaJS 공식 사이트
Vanilla JS
Vanilla JS Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications. Introduction The Vanilla JS team maintains every byte of code in the framework and works hard each day to make sure it is smal
vanilla-js.com
다운로드 눌러도 0bytes인데
브라우저를 통해 제공된 Javascript라 사실상 설치며 뭐며 필요없다.
아래는 vanilla js와 다른 프레임워크들의 속도를 비교한것이다.
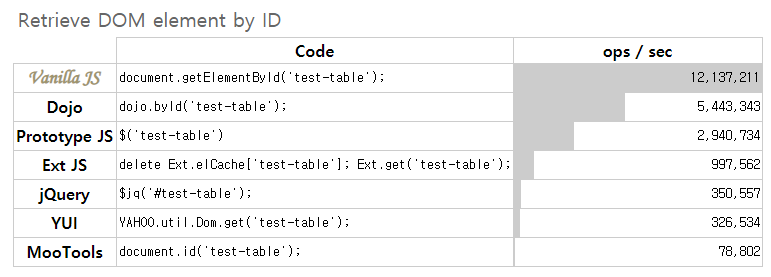
1. 요소의 아이디를 찾을 때
jquery 만큼 짧게 쓸 수는 없지만 엄청 빠른 속도로 처리한다는걸 보여주고 싶었나보다.
바닐라JS는 120만개가 넘는 작업을 1초만에 처리할 수 있다.

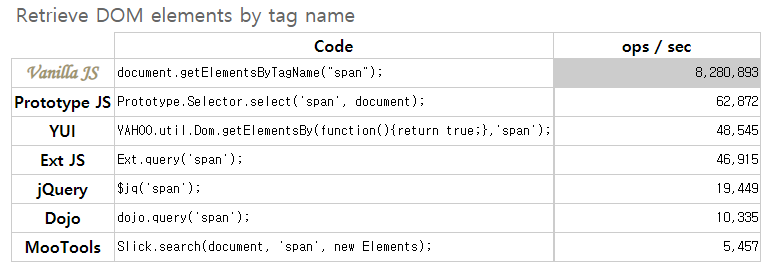
2. 요소의 이름으로 찾을 때
정말 압도적인 속도다.

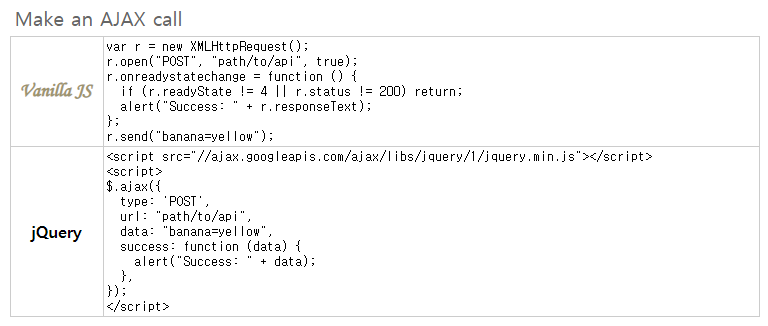
3. AJAX를 호출할 때
ajax를 호출할 때 차이가난다.

기본적으로 코드가 너무 길어서 쓰기 불편 할거 같은데 디버그에서 많은 차이가 난다.
바닐라JS는 해당 구문만 조사하는데
라이브러리를 사용한경우 해당 구문 뿐만 아니라 라이브러리 파일 안을 돌고 나오기 때문이다.
jQuery를 배우려는 사람은 바닐라JS를 먼저 익힌 뒤에 공부했으면 좋겠다.
코드가 복잡하고 길어서 처음 배울 때 욕이 나올 수도 있겠지만
뼈대를 만들고 살을 붙이는게 안정적일 것같다.
'IT' 카테고리의 다른 글
| [paste.js] 클립보드 복사, 붙여넣기 (이미지, 텍스트) (0) | 2021.02.05 |
|---|---|
| [PHP] 태그 사이의 텍스트 추출 정규식 (HtmlDomParser) (0) | 2020.12.09 |
| [Laravel] Livewire 라이브와이어 (0) | 2020.11.18 |
| [Vue] Laravel에 Vue 설치하기 및 실행 예제 (Laravel 7.x) (0) | 2020.06.04 |
| [github] 깃허브에 라라벨 프로젝트 올리기 (0) | 2019.11.28 |